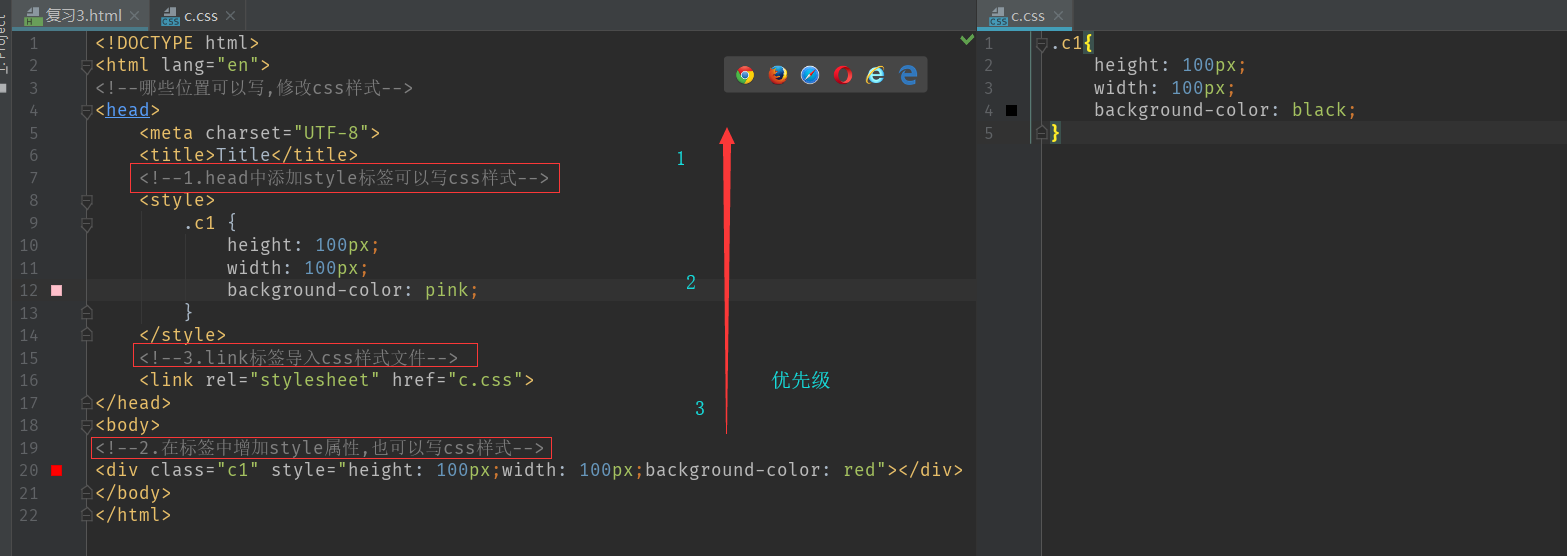
一.css样式引用优先级,最高的是标签中写的样式,一标签为基准,有内而外,有下到上依次应用

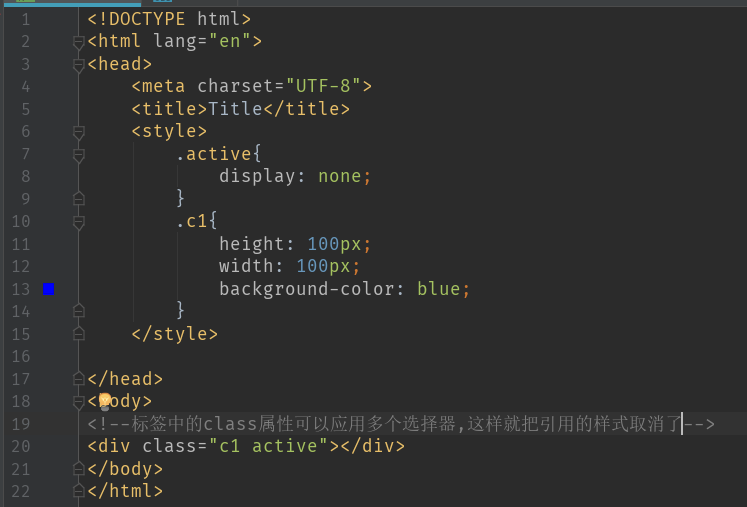
2.样式隐藏,插入小知识,宽度可以写百分比(如:100%就是宽度两边占满)

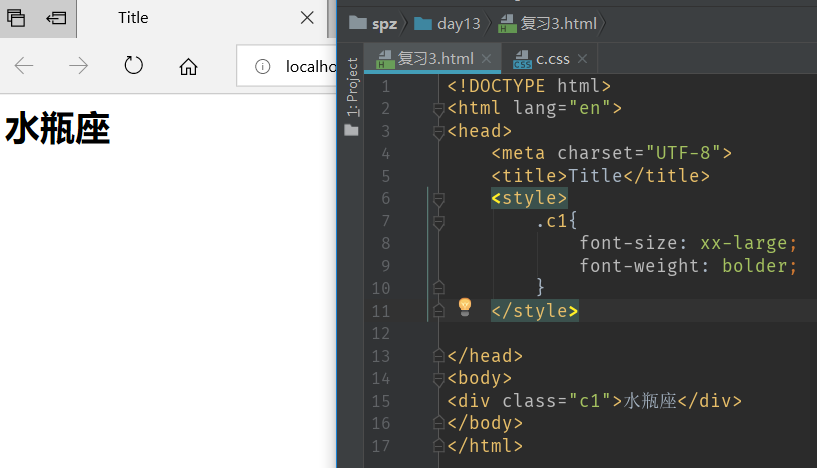
3.加大加粗

4.水平垂直居中

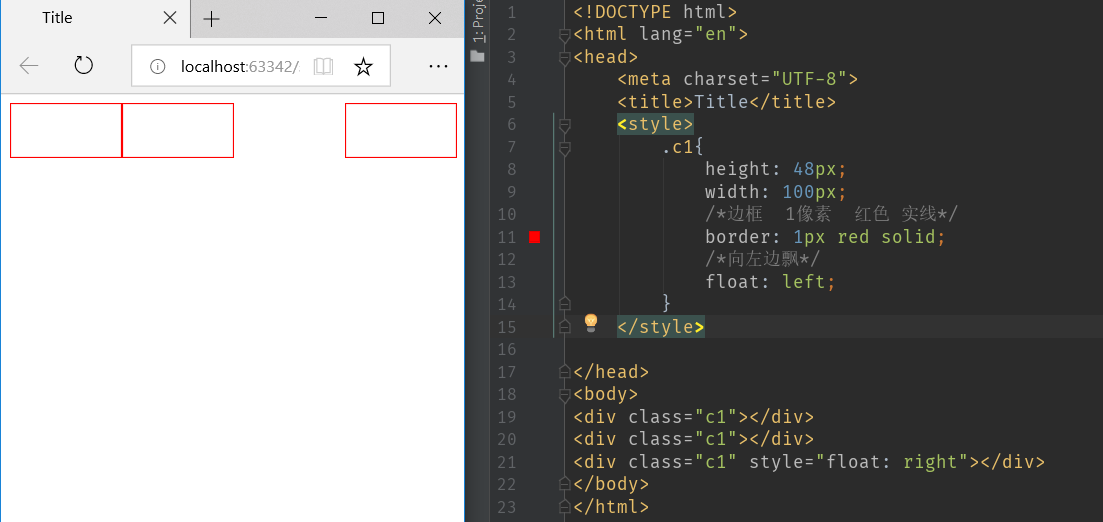
5.div块左右浮动

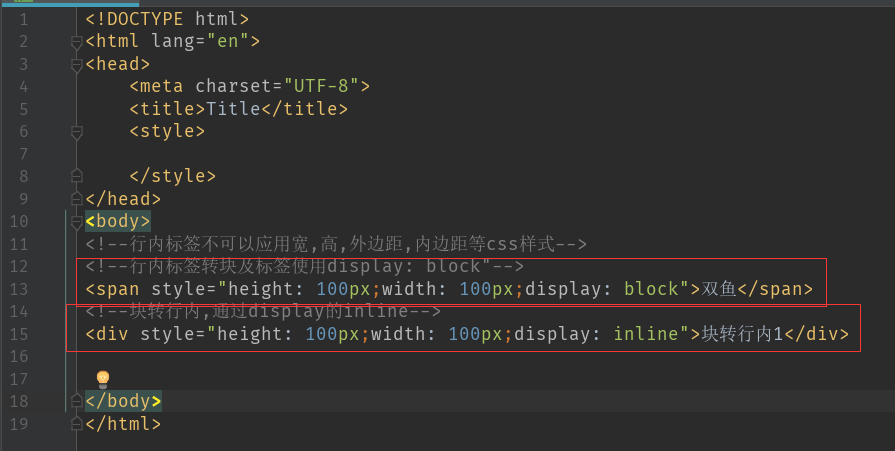
6.行内标签和块级标签相互转换

7.同时具有行内标签和块级标签的属性,就是在规定大小的块内自己有多大就占多大位置

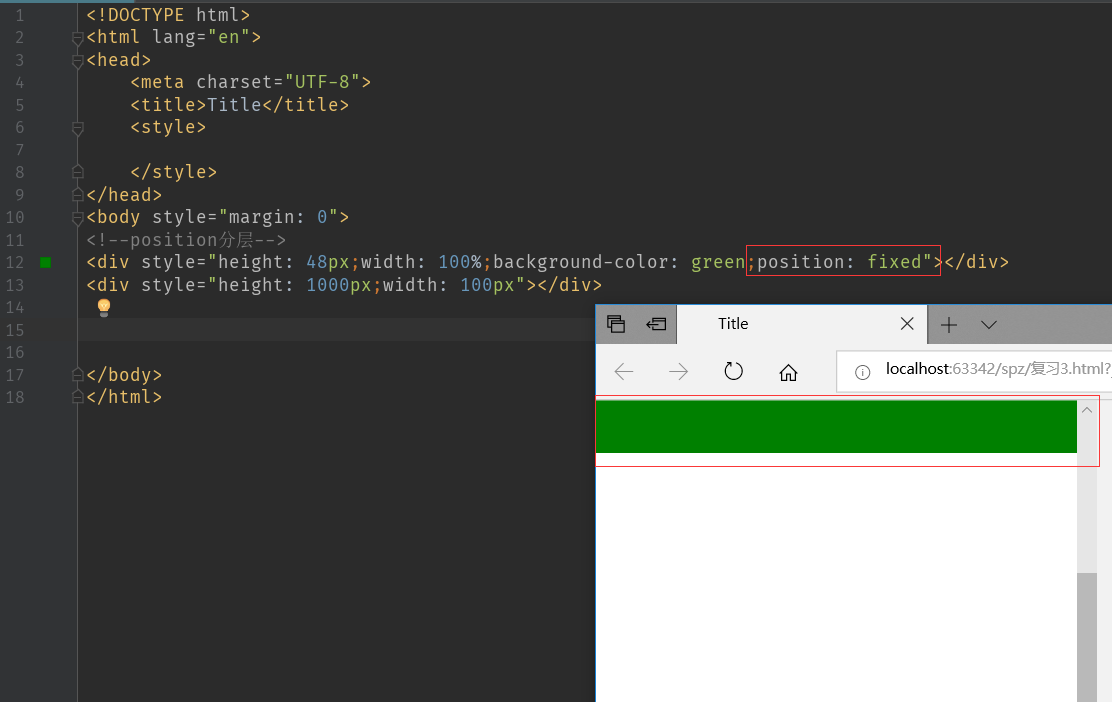
二.position分层
1.使用position="fixed"可以固定所在div

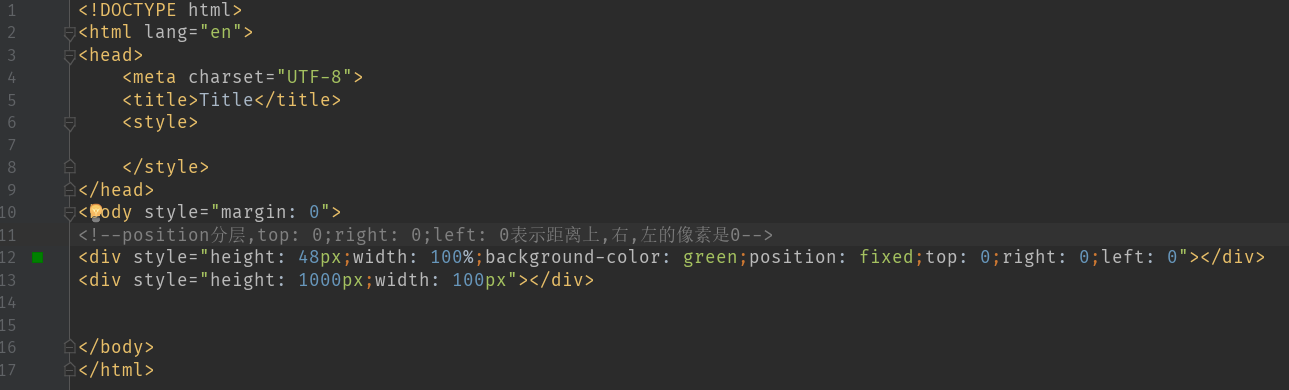
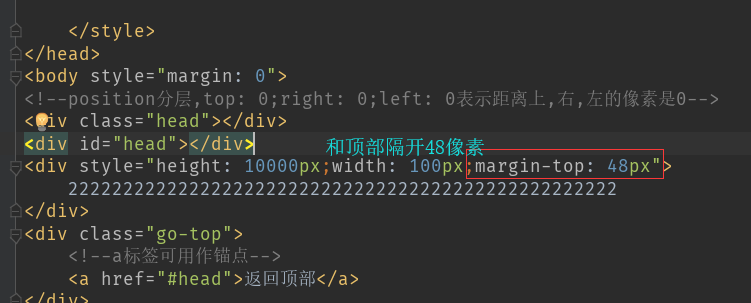
2.设置距离上,左,右的像素

3.分层,注意返回顶部只能在同一层设置,否则不生效


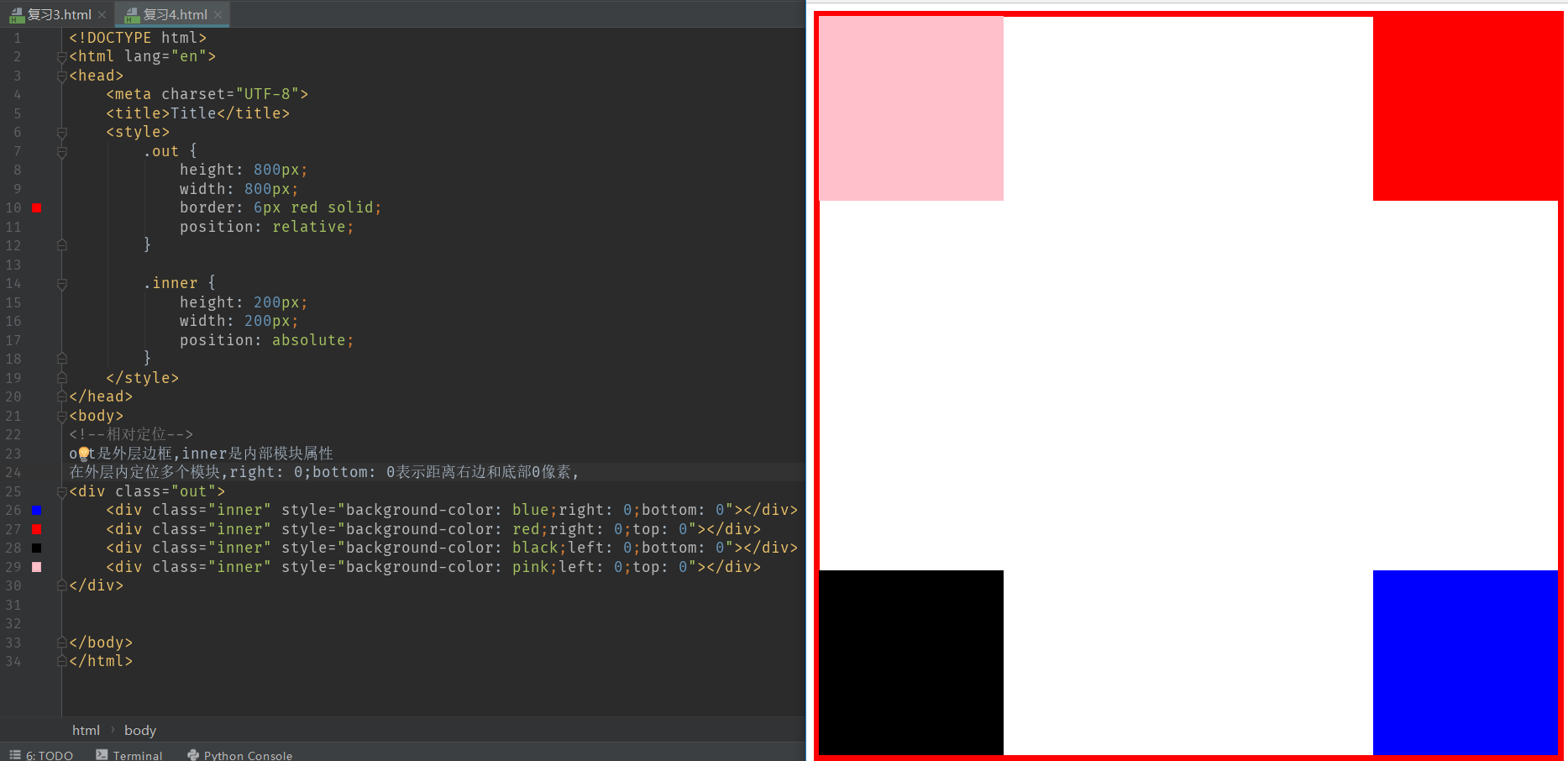
4.相对定位,在固定的区域内设置模块位置

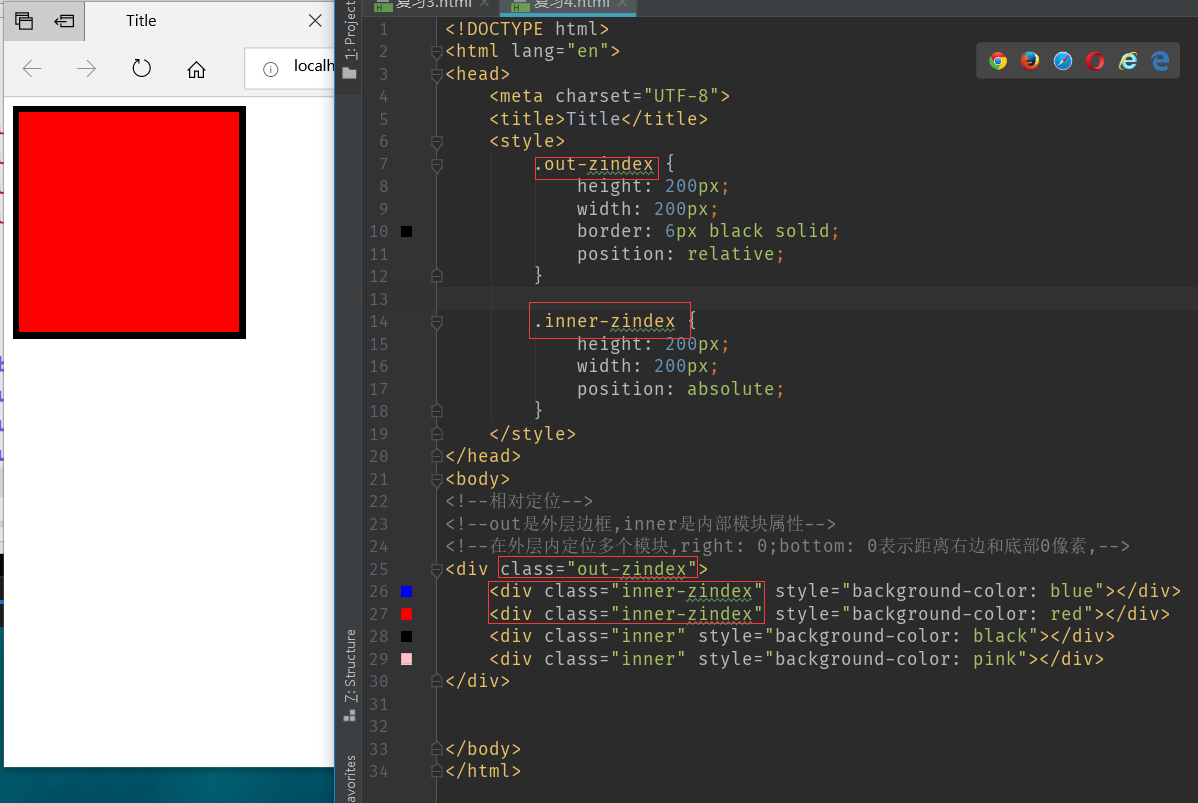
5.zindex例子

优先级由z-index的值决定,值也大优先级越高

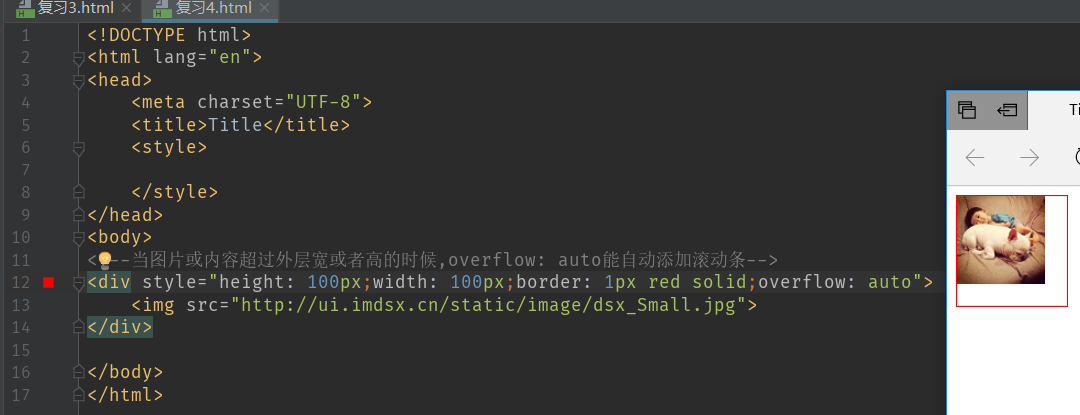
6.悬浮小手

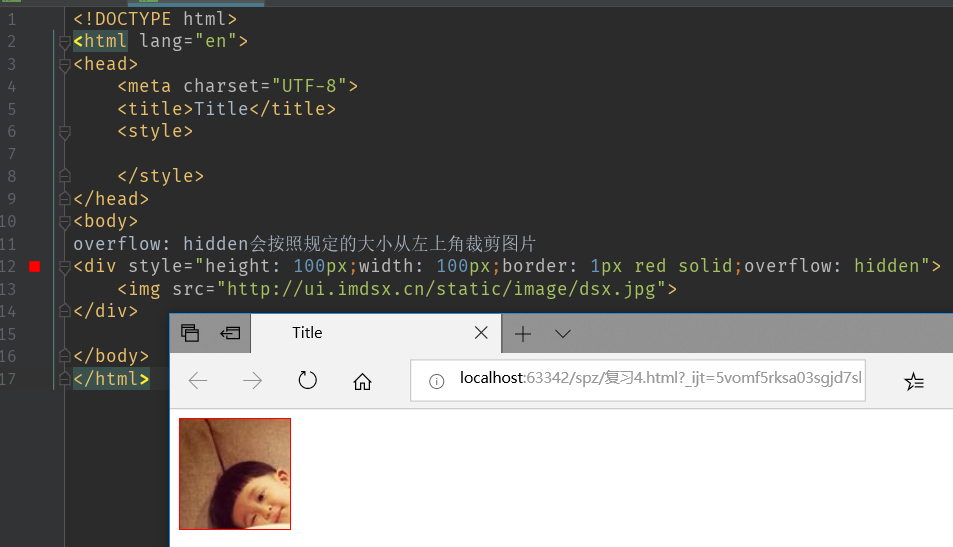
当图片的高或则宽大于样式大高或者宽时,使用overflow: auto能自动添加滚动条,其中auto可以换成scroll,但是区别在于auto是自适应,而scroll无论图片是否大于都会展示滚动条,

按照给定大小自动裁剪图片

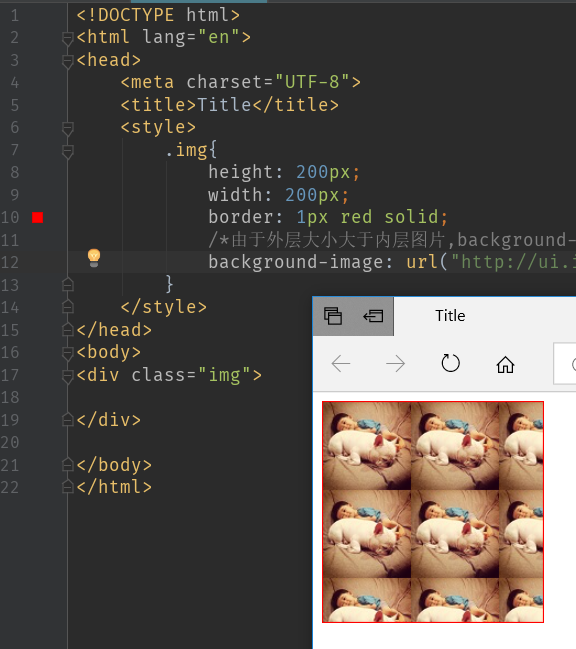
图片自动堆叠

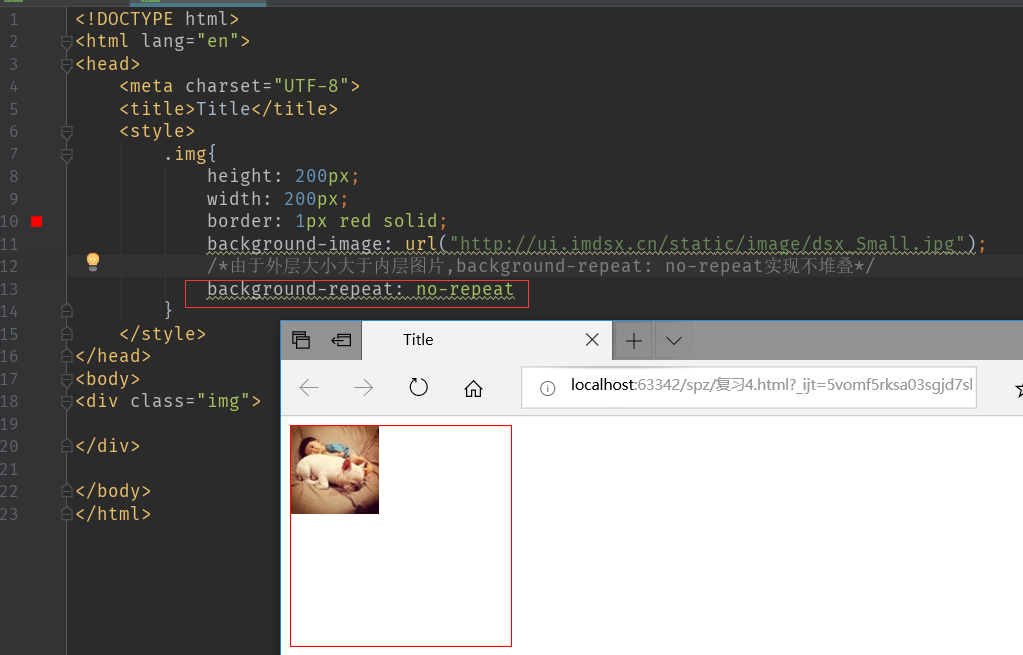
当图片小于外层时不堆叠

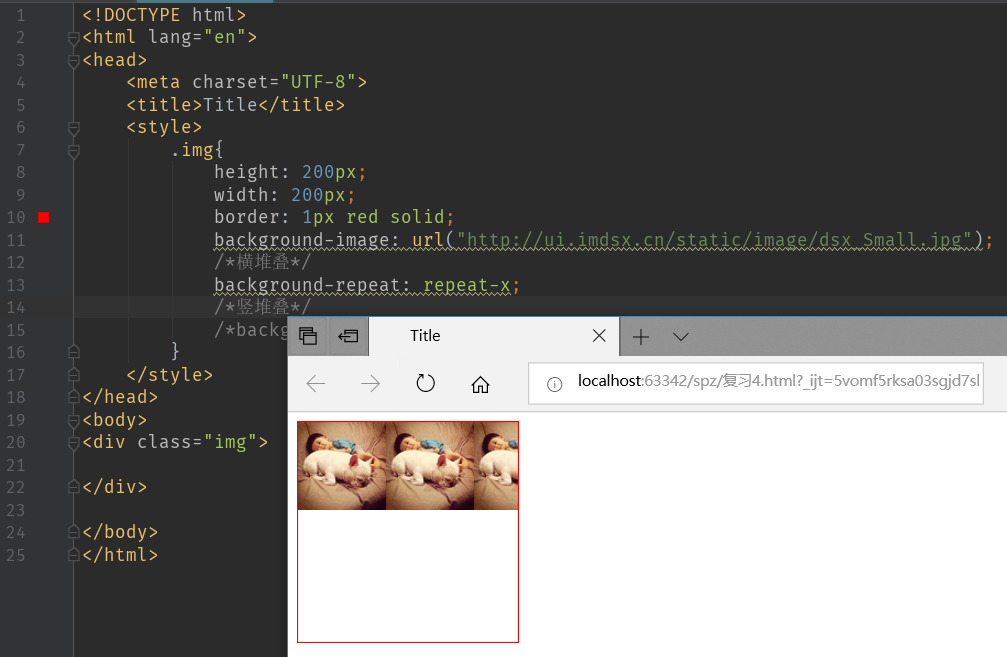
横堆叠

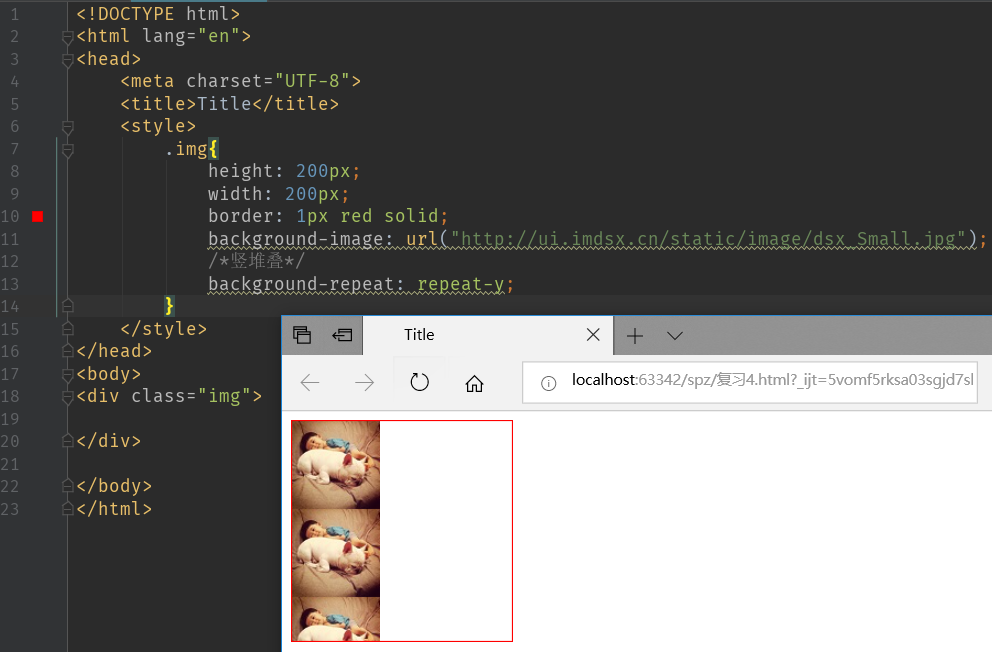
竖堆叠

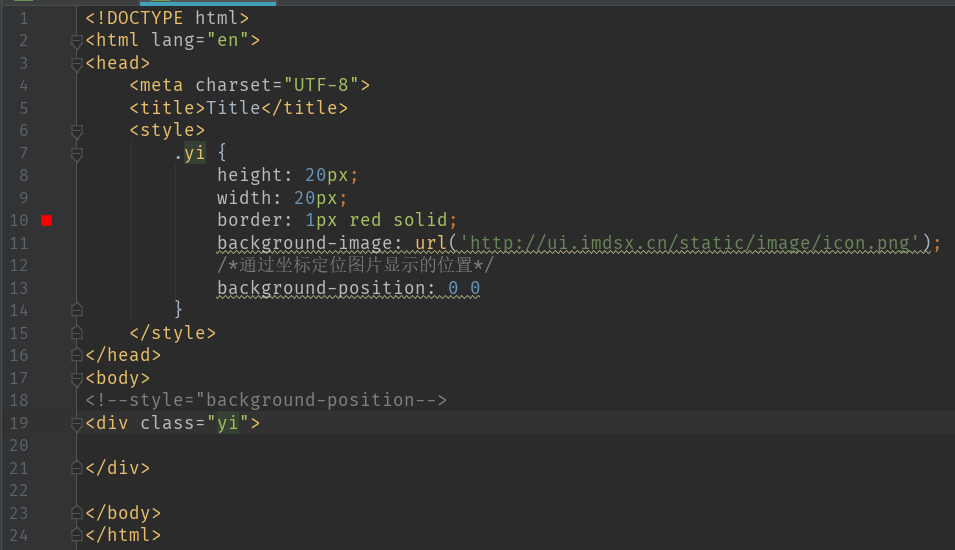
通过坐标定位图片